
Messaging
iMessage apps and Sticker packs are messaging extensions that let people share content with friends, communicate expressively, and share collaborative experiences.
iMessage Apps
An iMessage app provides an interactive experience within the context of a Messages conversation. iMessage apps enable people to share data and media, collaborate on shared tasks, and play games with one another.
How To Insert A Blank Line In A Text In Imessage For Macbook
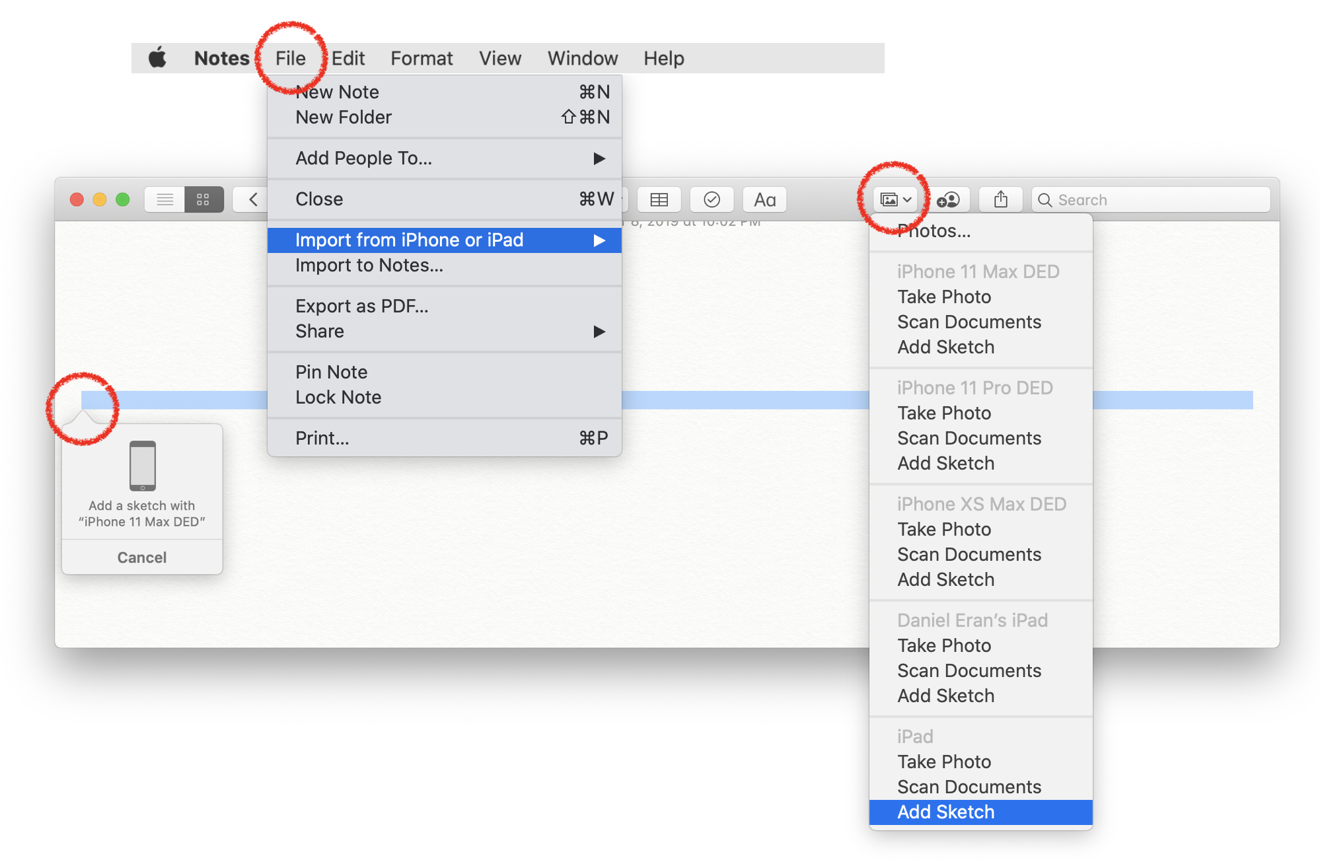
How to set up iMessage on Mac. Launch Messages from your desktop, dock, or Applications folder. By default, the Messages app will use your Apple ID to log you in. In case that doesn't happen, enter your Apple ID email address and password. Click on Messages in the Menu bar; Click on Preferences. Click on the iMessage tab. Once you’ve found this text, Change “TRUE” to “FALSE” and then add a blank line beneath it. Add your system definitions at that blank line. This entry does not exist in my file. Is there such a guide for ESXi? Just like with emails, subject lines can make iMessages and SMS texts seem more important and more professional. Plus, they can help with organization and searching past messages, as well as make text bold. If you're sending a lengthy iMessage or SMS text, a subject line can help get the recipient interested in following through with the rest. If you have an iPhone and you send a text message to someone who also has an iPhone (or other Apple device), you’ll see a small bubble appear when the other person is typing out a message. RELATED: How to Prevent People from Knowing You've Read Their iMessage. If you want to create space between lines of text without causing a slide break, press Shift+Enter (Windows) or Ctrl+Enter (Mac). When you are displaying a list, it is often helpful to display one item at a time. If you want your text to fade in gradually, use the fade text icon or insert two plus signs at the beginning of the.
Design an intuitive interface. If your iMessage app provides static content, such as text, photos, or videos, make sure it’s easy for people to browse and select items for insertion into the conversation. If your app is interactive, such as a multiplayer game board or collaborative takeout order, make sure its functionality is useful and understandable.
Provide focused content. For clarity and ease of use, each messaging extension should have a single focus. Don’t try to design one app that combines both stickers and ridesharing, for example.
Provide a fun, collaborative experience. iMessage apps are typically used in the context of fast-paced, informal conversations between two or more people. Creatively leverage this environment to encourage back-and-forth participation through sharing, editing, or augmenting content. If all parties are using the app together, content updates occur in real time.
How To Insert A Blank Line In A Text In Imessage For Mac Os
Highlight interesting iOS app content. Extend the functionality of your iOS app by surfacing its content in the Messages space. Think about what kinds of information people might want to share and how they can interact with your app within the context of an active conversation.
Inset content to avoid cropping. Your app's content is presented in message bubbles with rounded corners, so don't put essential information in the corners.
Differentiate compact and expanded views. Your app appears in a compact view below a conversation. This view should visually distinguish your app from other apps and provide access to frequently used features. People can also open your app in an expanded view to access advanced features or see more options at once.
Allow text editing in the expanded view only. The compact view is roughly the same height as the keyboard. To ensure that users can see what they’re editing, allow text entry only in the expanded view.
Stickers
Stickers offer a fun, engaging way for people to express themselves in a Messages conversation without typing or using emojis. A sticker is an image or an animation that can be sent or placed on messages, photos, and other stickers to add emphasis and communicate emotion.
Design for expressiveness. People use stickers to visually convey moods and reactions. Strive to deliver stickers that connect with people at an emotional level. Consider incorporating imagery, words, and phrases to add new dimensions to conversations.
Think globally. Messaging is a universal form of communication. Aim for stickers that have broad, international appeal.
Use descriptive image names or provide alternative text labels. Although they aren’t visible onscreen, image names and alternative text labels let VoiceOver audibly describe stickers, making navigation easier for people with visual impairments.

Add vitality through animation. Although stickers can be static images, animated stickers are a great way to impart energy in a conversation. Be sure to use a frame rate high enough to keep motion fluid.

Test placement possibilities. Users can scale, rotate, and place stickers over parts of a conversation. Make sure your stickers are legible against different colors and imagery, regardless of their position or size.
Consider using vibrant colors and transparency. Vivid colors add richness and excitement to a conversation. Transparency allows meaningful placement of stickers onto messages, photos and other stickers.

Sticker Sizes
Messages supports three sticker sizes, which are displayed in a grid-based browser. Pick a size that works best for your content and prepare all of your stickers at that size.
| Regular size |
|---|
| 408px × 408px |
Scale stickers appropriately. Although Messages scales larger stickers down if necessary, it’s best to provide prescaled stickers for optimal quality and performance.
How To Insert A Blank Line In A Text In Imessage For Mac Computer
Be mindful of file size restrictions. For efficiency, each individual sticker may not exceed 500KB. Note that Xcode saves PNG animations using a 24-bit palette, which may lead to larger than expected file sizes.
Sticker Formats
Messages supports stickers in the following file formats:
| Format | |||
|---|---|---|---|
| PNG | |||
| APNG | |||
| GIF | |||
| JPEG |
iMessage App and Sticker Pack Icons
Like iOS apps, iMessage apps and sticker packs need recognizable app icons.
Keep the background simple and provide a single focus point. Design an icon with a single, centered point that captures attention at a glance. Include a simple background that doesn’t overpower other icons.
Keep icon corners square. The system applies a mask that rounds icon corners automatically.
Provide different sized icons. Your icon appears in the App Store, Messages, notifications, and Settings. To ensure that your icon looks great in any context and on any device, you can provide variations of your icon in the following sizes:
| @2x | @3x | |
|---|---|---|
| iMessage app icons | 148px × 110px | — |
| 134px × 100px | — | |
| 120px × 90px | 180px × 135px | |
| 64px × 48px | 96px × 72px | |
| 54px × 40px | 81px × 60px | |
| Settings icons | 58px × 58px | 87px × 87px |
| App Store (prior to iOS 10) | 1024px × 1024px |
How To Insert A Blank Line In A Text In Imessage For Macbook Pro

For additional guidance on designing great app icons, much of which can be applied to iMessage app and sticker pack icons, see App Icon.
To download an iMessage app and sticker pack icon Photoshop template, see Resources.
For developer guidance, see The Messages Framework.